Static data and charts don’t always have to be boring. We’ve put together a list of the Top 5 physical visualizations we’ve come across.
Using physical objects to display data and create visualizations may seem counterintuitive, but doing so can be incredibly effective and engaging. We’ve put together a list of the Top 5 physical visualizations we’ve come across.
Have you ever wondered if there was a better way to visualize your data? To make it more engaging, more visually impressive, or clearer to your audience? We’ve put together a list of the Top 5 maps we’ve come across.
In visualization we have a vehicle capable of more than just communicating numbers.
A few years ago we worked with the Alberta Government on a tool that would make Fish Consumption Advisories more accessible to the general public. And after working its way through the government’s approvals process that tool is finally here.
If you've got a large table with lots of rows, you might get fat. We think that's a good thing.
If you’ve tried to visualize your data with a map, you know how time-consuming it can be. It shouldn’t take so long or be so difficult, so we built MapInSeconds.com, which takes your data and generates a map - in seconds.
Let's have a look at the many different methods for displaying distributions. We'll take one data set and display its distribution 16 different ways.
In this new installment of our Data Looks Better Naked series, we take on maps. More specifically, the choropleth map.
Our entry into the Apps for Alberta competition takes a look at high school grades across the province.
Have you met the pie chart’s evil cousin: the radar chart. It may not be as ubiquitous as the pie, but it can be more nefarious.
Don’t be afraid to make your charts smaller to communicate a bigger, more complete message.
The next instalment in our Data Looks Better Naked series takes on the dreaded pie chart.
A look at the many many steps involved in creating the Breathing City animation of Manhattan's flow of people at work and at home.
The first animation in our Data Looks Better Naked series reworked a bar chart. Now we show you how to improve a data table.
How do jersey numbers stack up across the major sports leagues in the 2013-14 season?
Rather than dressing our data up, we should be stripping it down. A look at how to remove to improve.
The mortgage calculators we've looked at are terrible. So we look to simplify the process in our new tool.
A look at some of the different methods for displaying quantitative differences geo-spatially.
Interactivity can provide whole new perspectives, facilitate more comparisons, and encourage exploration and discovery. See what stories are revealed in our new interactive NHL visualization.
People highly value style, even to their own detriment. That means we need to value style but execute without causing detriment. We need to find a way to ensure that we not only deliver data in a meaningful way but also seek to deliver it in a compelling/engaging style.
A few lines presenting some cursory dashboard design principles.
We take a new and difficult to interpret infographic and reimagine it using an old but underused graphic form.
I hate the submit button. For visualizations and a lot of other applications it puts a barrier between me and the things I’m looking for.
Over the past few months I've become increasingly fond of Edward Tufte's Slopegraphs for data visualization. They aren't just good for comparing across time, but also across two categories.
We take a look at an interactive by Andy Kirk, breaking down what makes it effective and how it could be further improved.
Let's take a shot at one of Stats Canada's bars. A redesign of some bar charts.
Beautiful doesn't necessarily mean accessible and comprehensible. A basic chart remake.
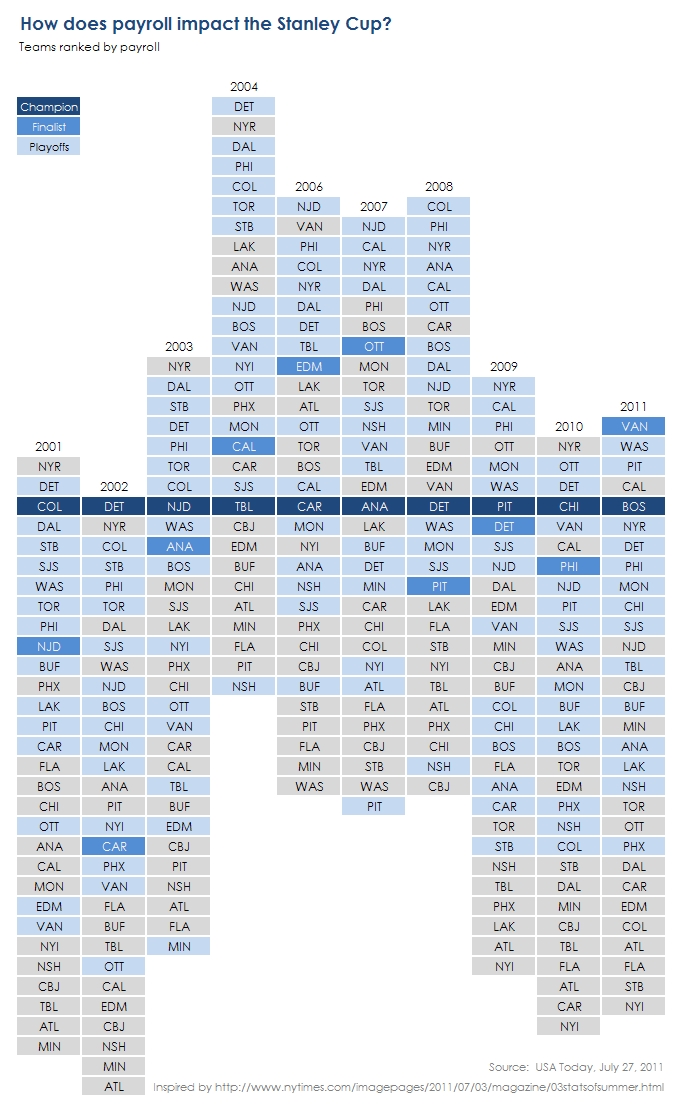
The NHL playoffs are underway and so some visual analytics are in order. Have a look at the relationship between payroll and Stanley Cups.































We combined storytelling, 3D mapping, and data about the hundreds of neighbourhoods in Edmonton to create “This is Edmonton”.